How to Configure Category Settings
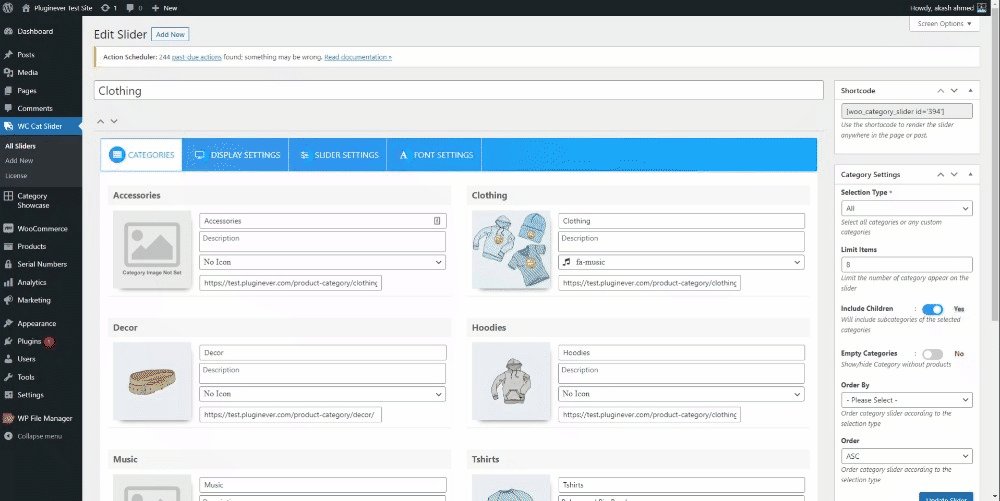
While creating a new slider, you’ll see a sidebar tab named Category Settings, and there, you’ll get to control and personalize how you want your category slider to be created.

Selection Type
To determine which WooCommerce categories appear on the slider, you have two options. If you want all categories to be displayed, select “All”. Alternatively, if you prefer to choose specific categories, select “Custom” from the dropdown.
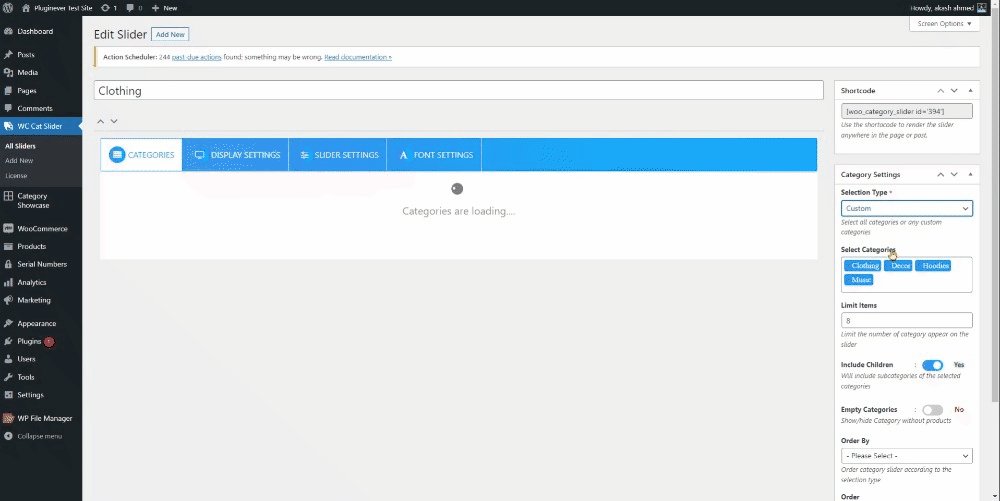
Select Categories
This field is conditional and appears only if you have selected “Custom” in the previous “Selection Type” field. Here, you can select any number of categories that you want to include in the category slider.
Limit Items
This field allows you to limit the number of categories loaded in the slider. It is recommended to set a small number when selecting all categories to reduce loading time.
Include Children/Include Subcategories
If you wish to include subcategories of the selected categories in the slider, set this option to “Yes”. Otherwise, only parent categories will be displayed.
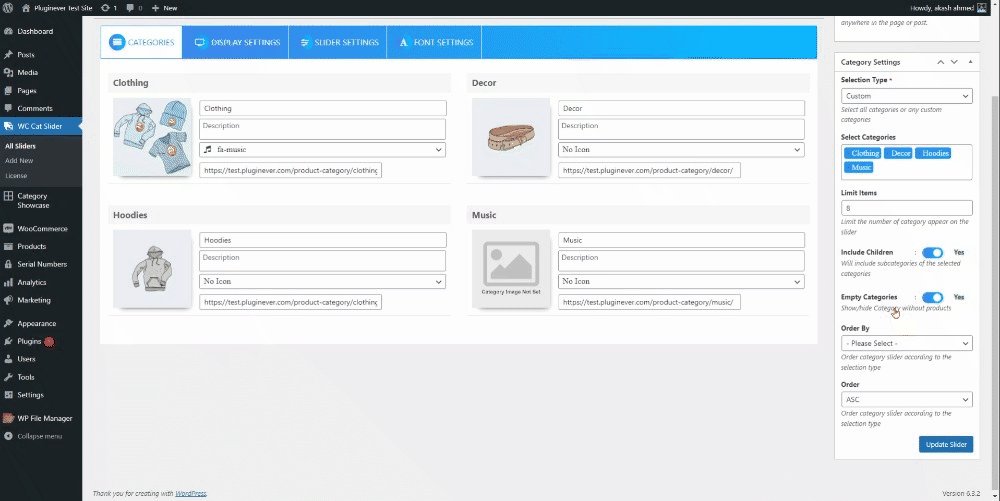
Hide Empty Categories
If you have categories without any assigned products and you want to hide them, you can set this field to “Yes”. It will exclude categories that have no associated products.
Note: If you have no products in any of your categories and you choose to hide empty categories, the slider will display “No category found” instead of showing the slider.
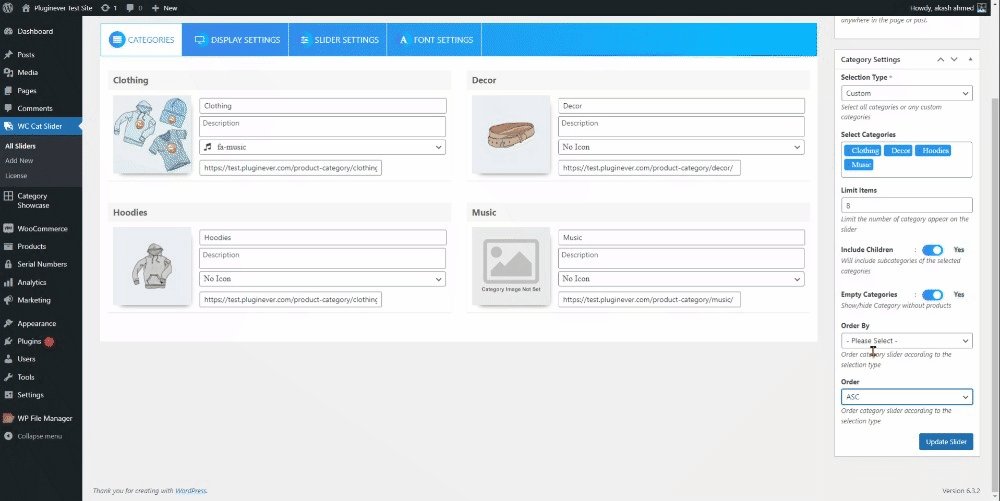
Order By
You can determine the order in which the categories are loaded in the slider.
WooCommerce Category Slider supports six different ordering options:
- Term ID
- Term Name
- Term Description
- Term Group
- Count (number of products)
- None (default ordering)
Order
You can specify the order in which the categories appear in the slider. It supports two options: ASC (ascending) and DESC (descending) order.
That’s it.
Learn how to configure Display Settings, Slider Settings, and Font Settings in related articles.