How to Configure Display Settings
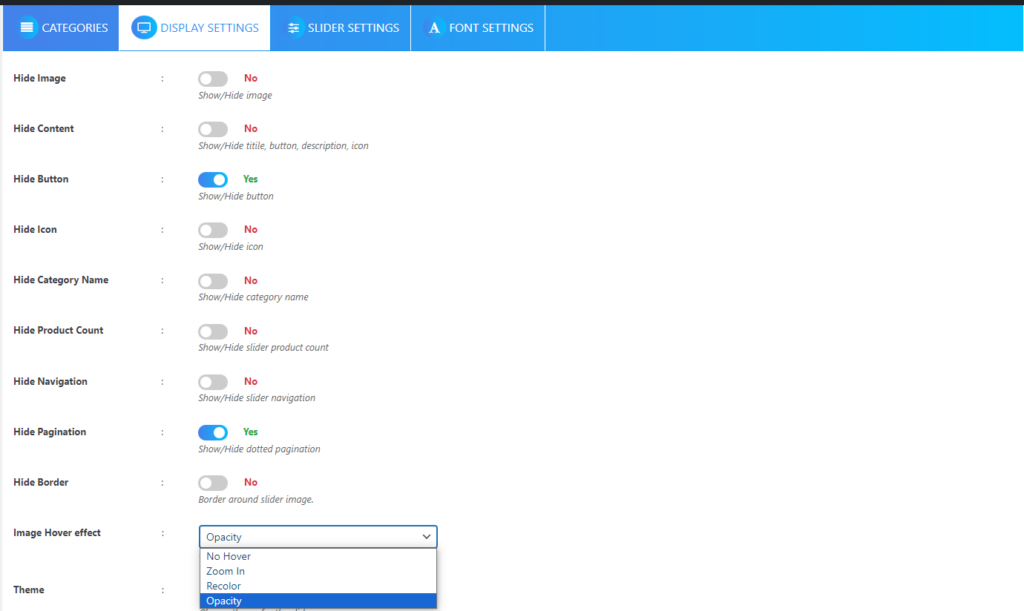
While creating a new slider, you’ll see a tab named Display Settings, and there, you’ll get to control and personalize how you want your category slider to be displayed.
Please note that you have to get the premium version in order to enjoy most of the features of Display Settings.

Hide Image
To hide the slider image, simply toggle to “Yes”.
Hide Content
To hide the slider title, button, description, and icon simply toggle to “Yes”.
Hide Button
To hide the slider image, simply toggle to “Yes”.
Hide Icon
To hide the icon, simply toggle to “Yes”.
Hide Category Name
To hide the category name, simply toggle to “Yes”.
Hide Product Count
To hide the product count, simply toggle to “Yes”.
Hide Navigation
To hide the slider navigation icon, simply toggle to “Yes”.
Hide Pagination
To hide the pagination dot icon, simply toggle to “Yes”.
Hide Border
To hide the border around the slider image, simply toggle to “Yes”.
Image Hover effect
There are three different hover effects available:

- Zoom In: The slider image will zoom in upon hover.
- Recolor: The slider image will be initially displayed in black and white, but it will become colorful when hovered over.
- Opacity: A shadow effect will be applied to the image when hovered over.
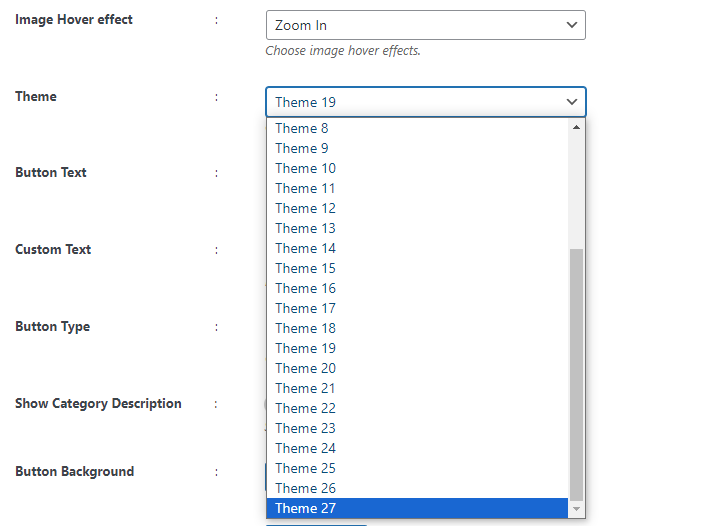
Theme
27 Eye-Catching ready-made theme.
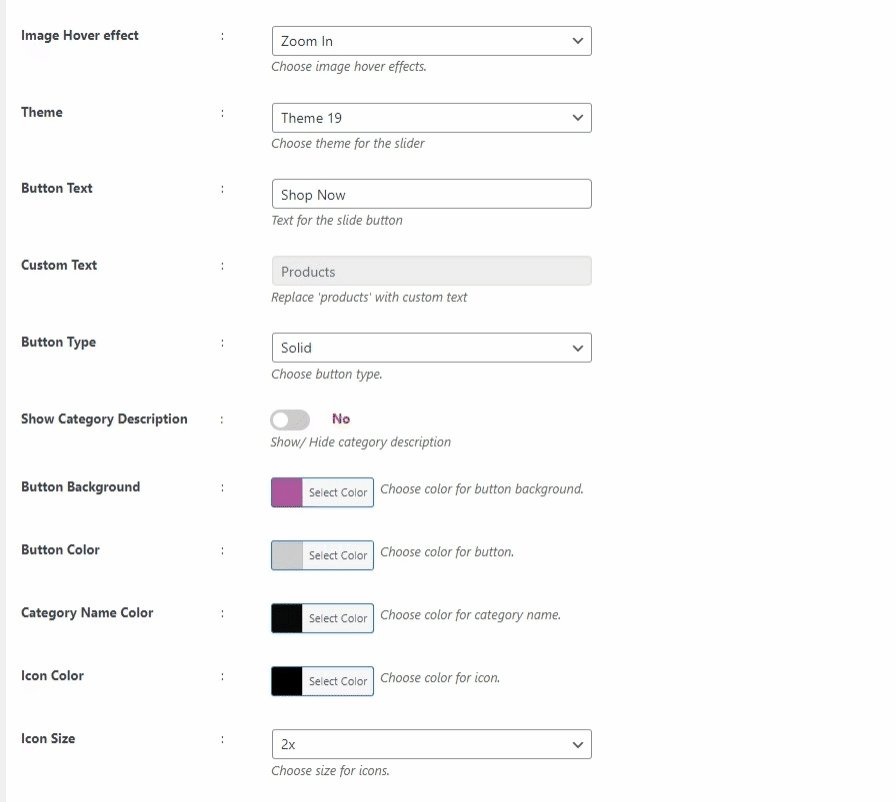
Button Text
You have the option to customize the text on the button.
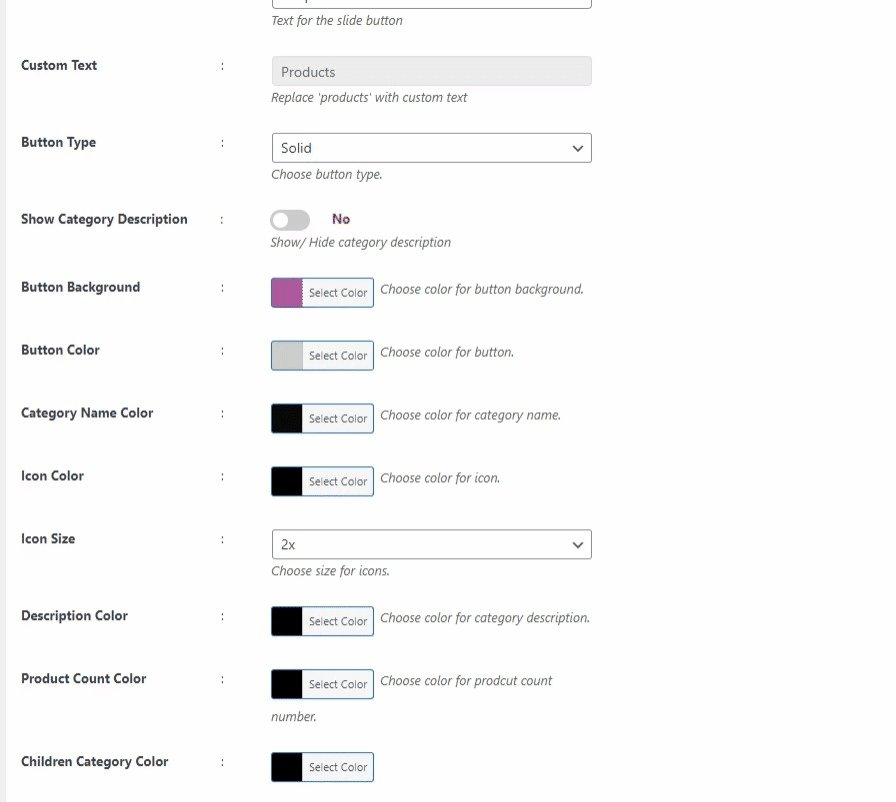
Custom Text
You have the option to customize the text.
Button Type
There are two types of buttons: Solid and transparent.
Show Category Description
To show the category description, simply toggle to “Yes”.
Button Background
Select a color for the button background.

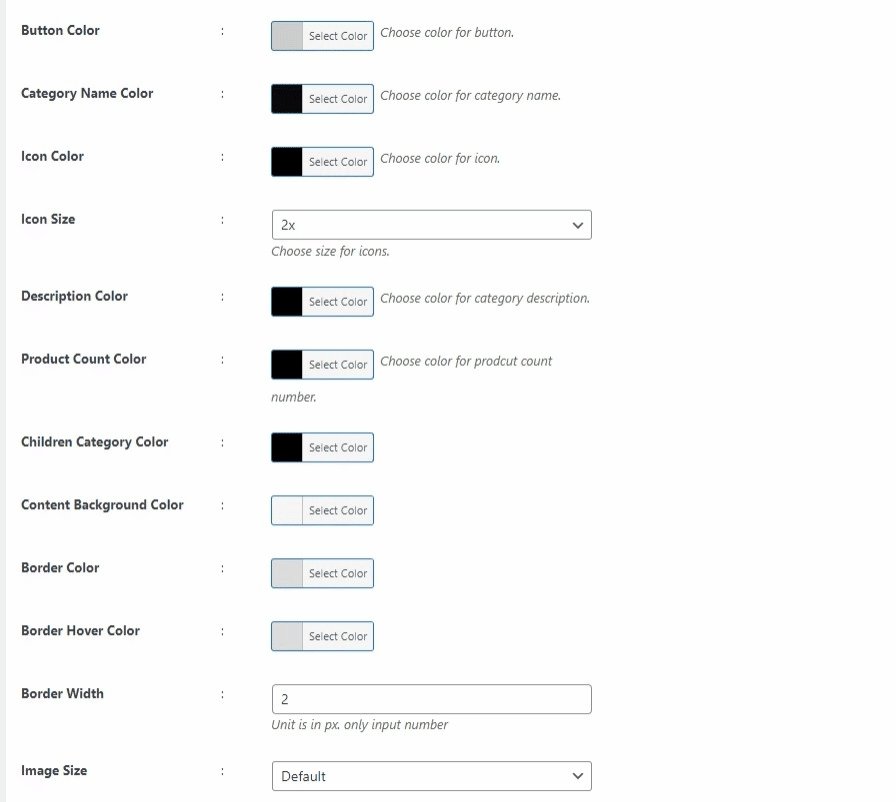
Button Color
Select a color for the button.
Category Name Color
Select a color for the category name.
Icon Color
Select a color for the icon.
Icon Size
Select icon size.
Description Color
Select a color for the category description.
Product Count Color
Choose a color for the category description.
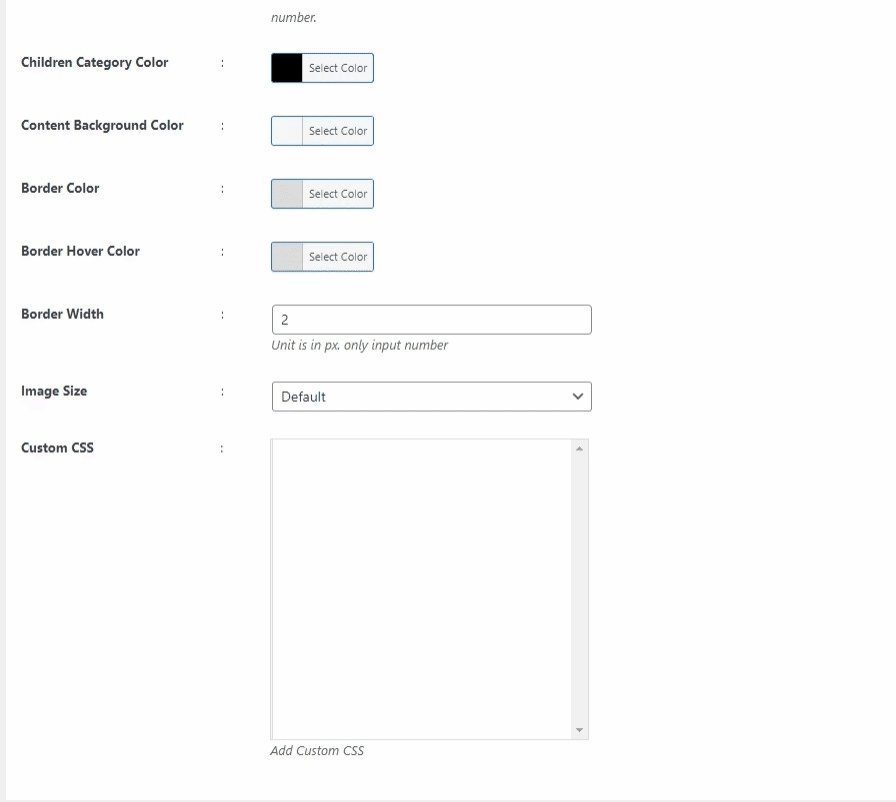
Children Category Color
Choose a color for the children’s category.
Border Color
Choose a color for the border.
Border Hover Color
Choose a color for the border hover color.
Border Width
Enter a border width, only a number.
Image Size
Choose the desired custom image size for your slider images.
Custom CSS
Add your custom CSS to modify your slider.
Learn how to configure Category Settings, Slider Settings, and Font Settings in related articles.