How to Create a Slider and Shortcode
WC Category Slider plugin comes up with the default feature to display WooCommerce product categories in a slider. You must have to create a product category first to create a slider for displaying anywhere in your store.
Since WC Category Slider is a product category image slider, in order to make the plugin work properly, you must set each category image first to display them on your slider.
First, go to Products > Categories > Add New Category and Configure the category settings. Lastly, go down and click on the “Upload/Add Image” button to upload a thumbnail image.
If you already have a product category created then just upload the thumbnail image to make your category ready to display.
Now, go to the Category Slider menu, and click on Add New.

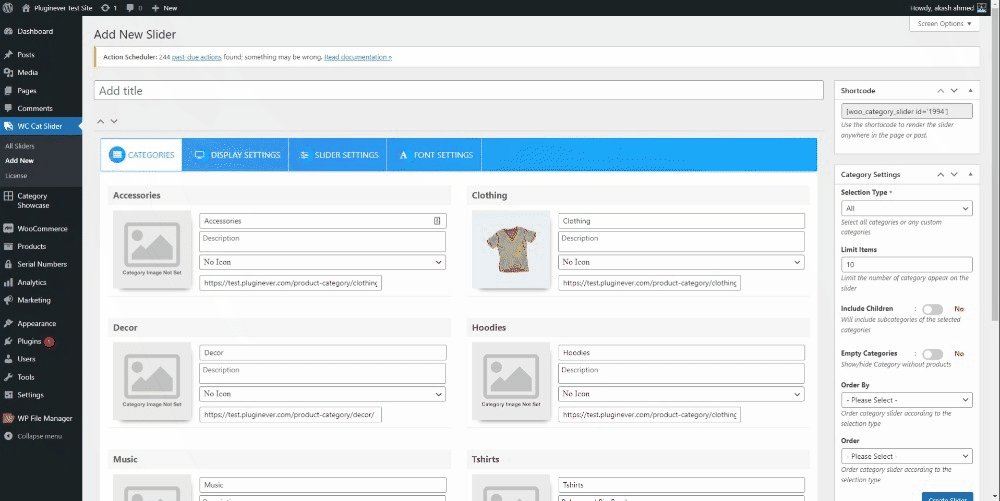
Write down the title for your New Category Slider and then you’ll see 4 different sections appear and aligned as tabs.
- Categories
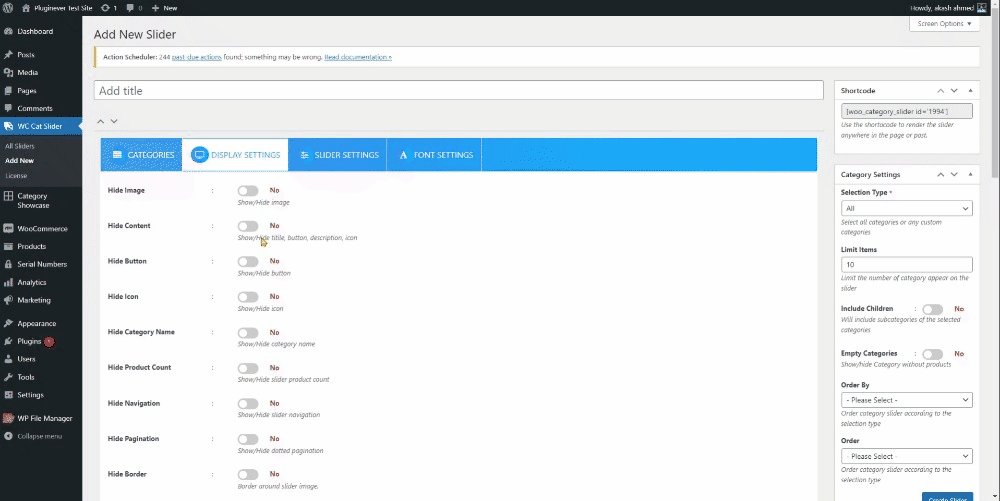
- Display Settings (Partially Premium)
- Slider Settings (Partially Premium)
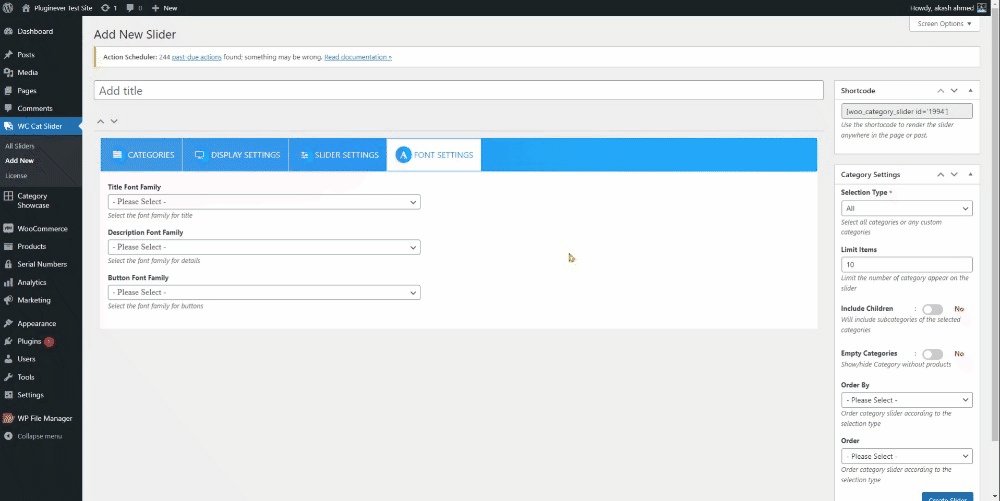
- Font Settings (Premium Feature)
The Categories section will contain all the product categories you have by default. From there you can edit/modify the appearance of your categories too.
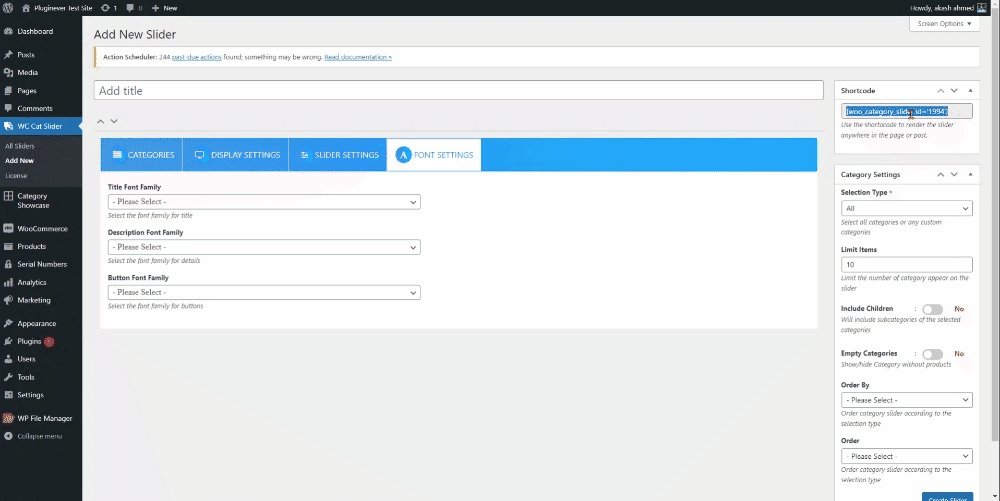
Please note that the shortcode will be created automatically for your new category slider right after you hit the Add New button.
After you’re done with configuring, hit Create Slider, and then you’ll find the shortcode tab beneath the actions tab. To display the slider on your desired page, copy the shortcode provided and paste it there.
That’s it.
Learn how to configure Category Settings, Display Settings, Slider Settings, and Font Settings in related articles.