Accessing Plugin Settings
To access the plugin settings, follow these steps:
- Navigate to your WordPress dashboard.
- Click on the Product menu.
- Select Variations Swatches from the submenu.
- You will find the following settings categorized for easy configuration.
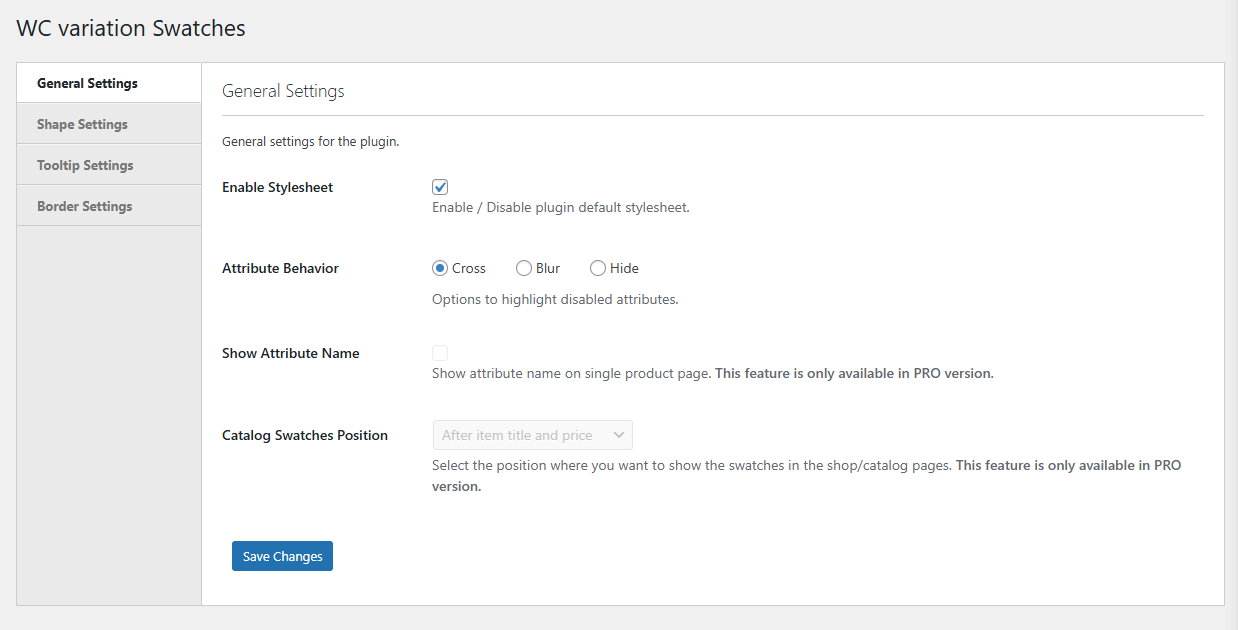
General Settings

Enable Stylesheet
This setting allows you to enable or disable the plugin’s default stylesheet.
- Enable: Activates the default styles provided by the plugin.
- Disable: Turns off the default styles, allowing you to use your custom styles.
Attribute Behavior
Choose how disabled attributes should behave on your site:
- Cross: Displays a cross mark over disabled attributes.
- Blur: Blurs out the disabled attributes.
- Hide: Completely hides the disabled attributes.
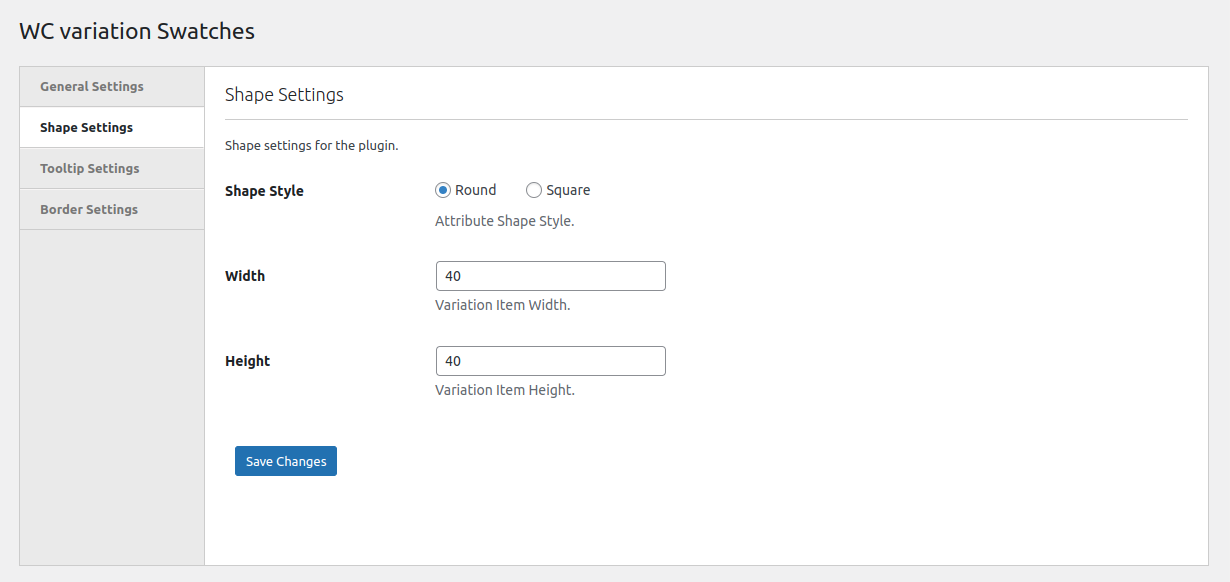
Shape Settings

Shape Style
Choose the shape style for variation swatches:
- Round: Displays swatches with rounded edges.
- Square: Displays swatches with sharp, square edges.
Width
Set the width of each variation item.
Height
Set the height of each variation item.
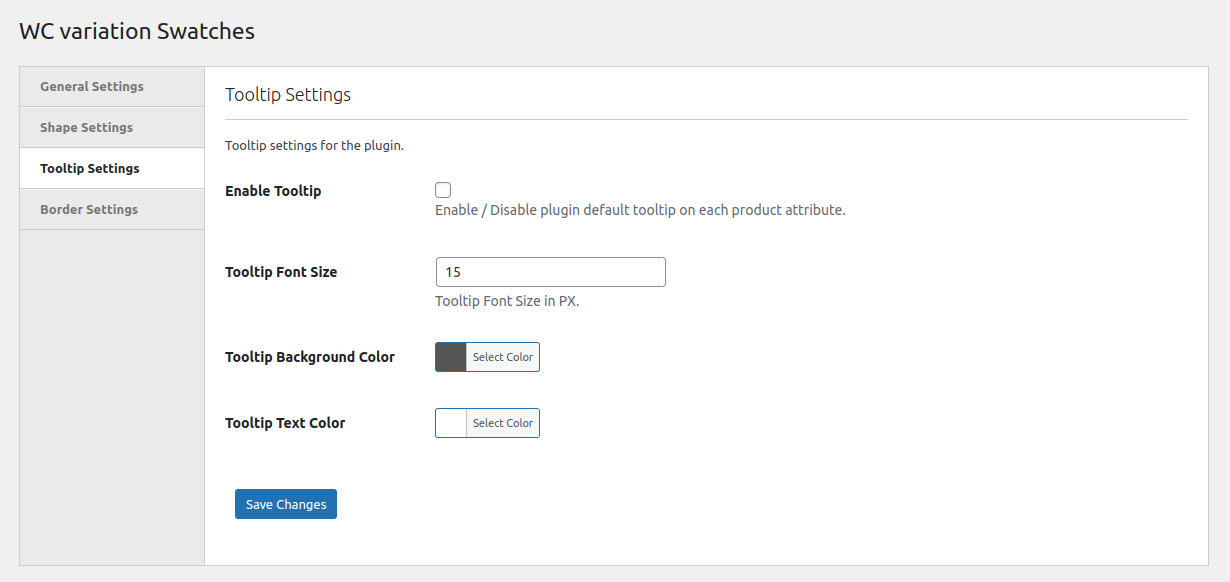
Tooltip Settings

Enable Tooltip
Enable or disable the default tooltip for each product attribute:
- Enable: Activates the tooltip, showing additional information for each attribute.
- Disable: Deactivates the tooltip feature.
Tooltip Font Size
Set the font size for the tooltip text.
Tooltip Background Color
Choose a background color for the tooltip to match your site’s design.
Tooltip Text Color
Choose a text color for the tooltip to ensure readability.
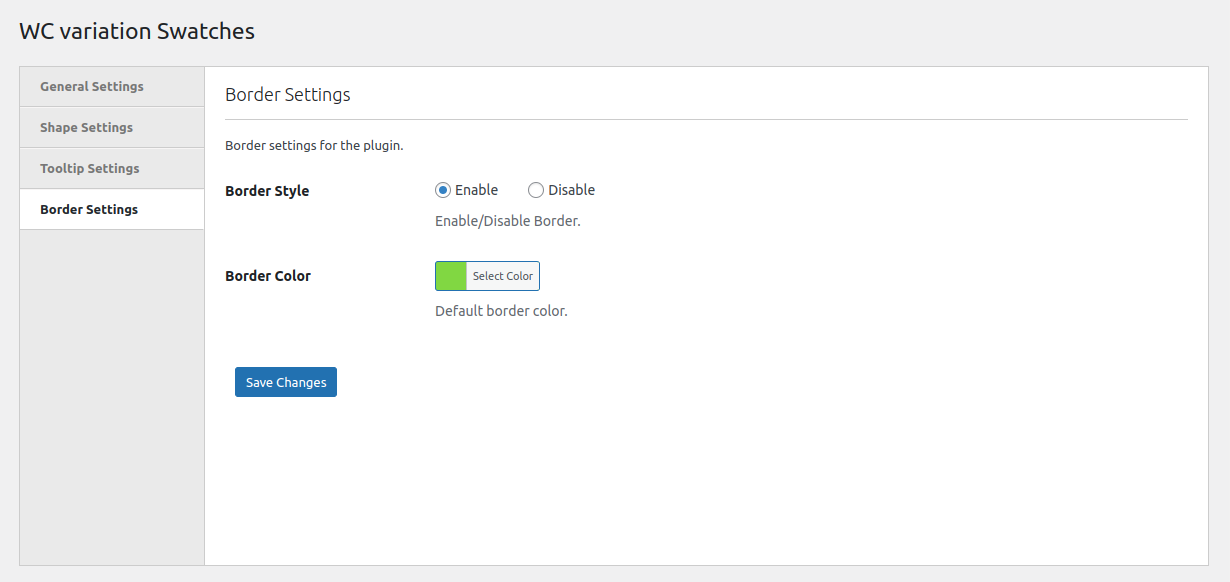
Border Settings

Border Style
Enable or disable borders for the variation swatches:
- Enable: Adds a border around each swatch.
- Disable: Removes the border from the swatches.
Border Color
Set the default border color to align with your site’s branding.
