
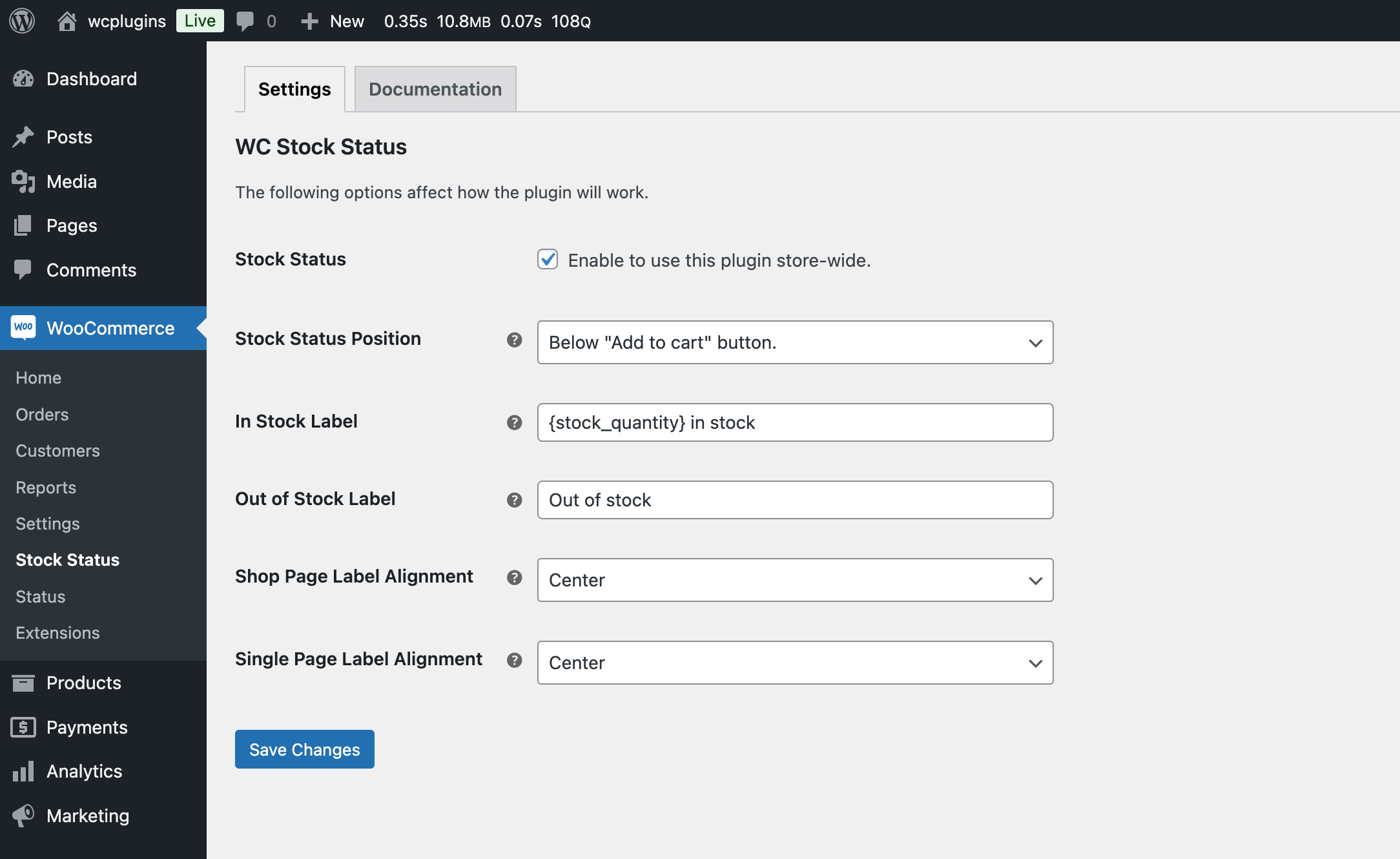
After activation, go to WooCommerce > Stock Status to access the plugin’s configuration options.
General Settings
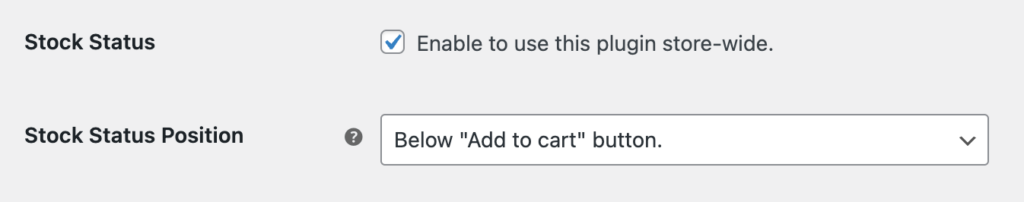
- Stock Status: Enable this option to activate the plugin store-wide.
- Stock Status Position: Choose where the stock status will be displayed (e.g., below the product image).

Label Settings
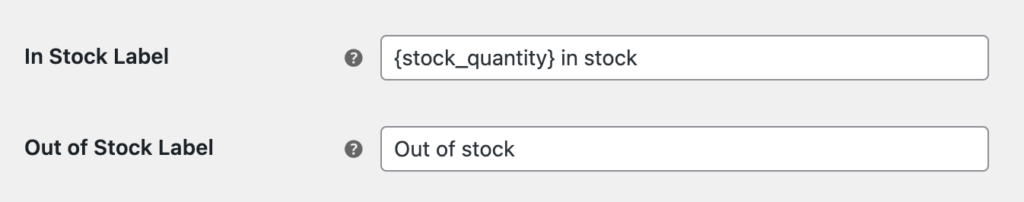
- In Stock Label: Customize the text that appears when a product is in stock. You can use placeholders like
{stock_quantity}to display the current stock quantity. - Out of Stock Label: Define the text that will be shown when a product is out of stock.

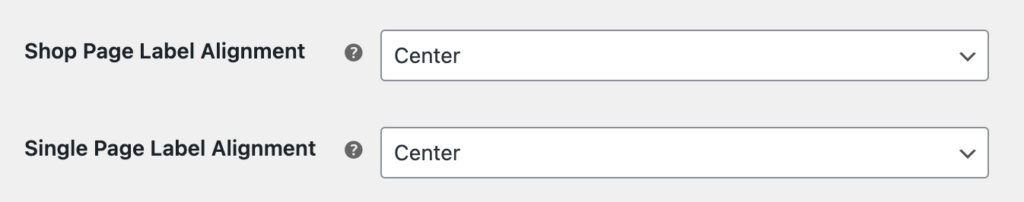
Alignment Settings
- Shop Page Label Alignment: Set the alignment of the stock status label on the shop page.
- Single Page Label Alignment: Determine the alignment of the stock status label on the product detail page.