
To customize the design of the quantity plus-minus buttons according to your preferences, follow these steps:
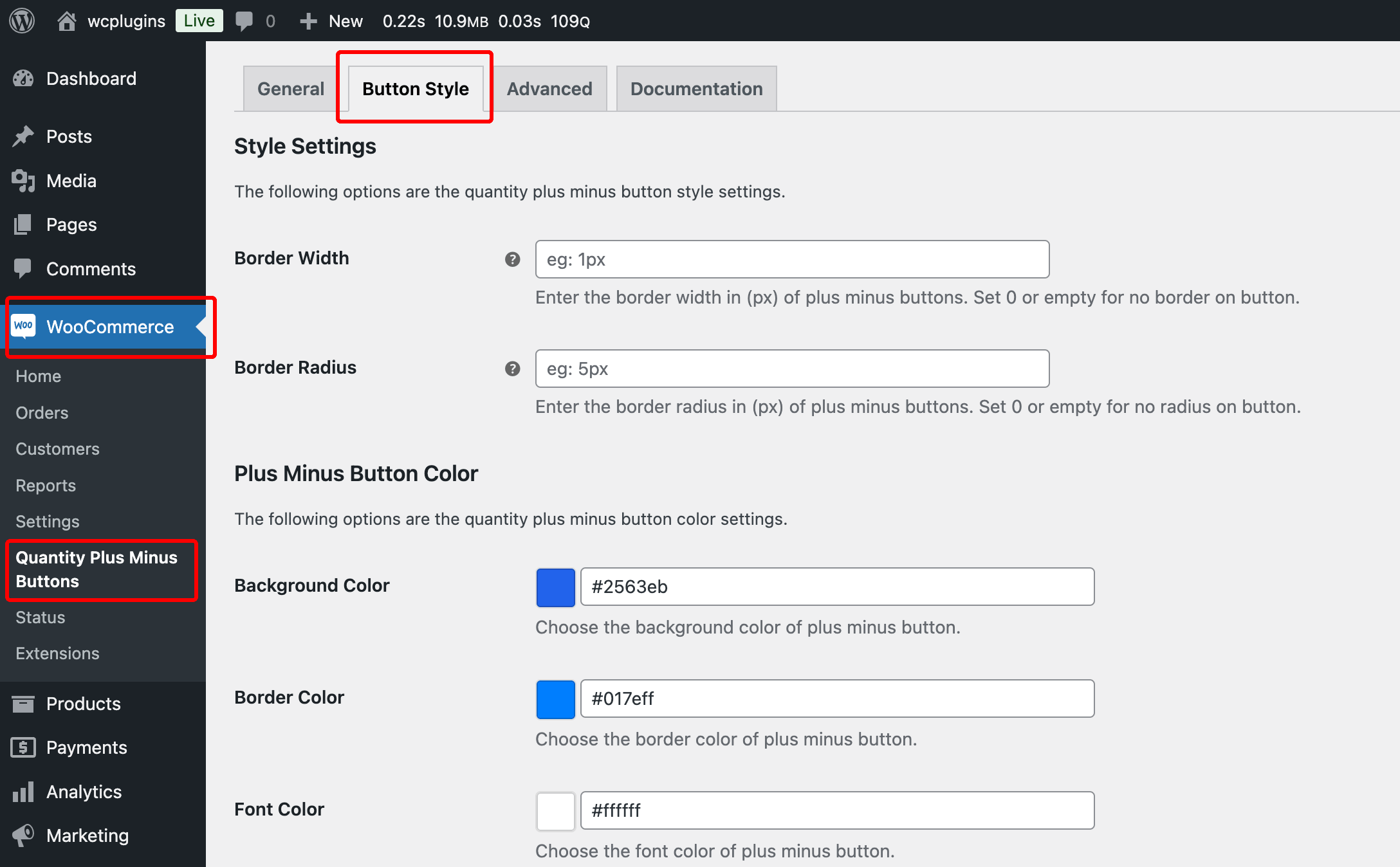
- Navigate to WooCommerce > Settings > Quantity Plus Minus Buttons.
- Select the Button Style tab.
Below is a detailed description of each configuration option:
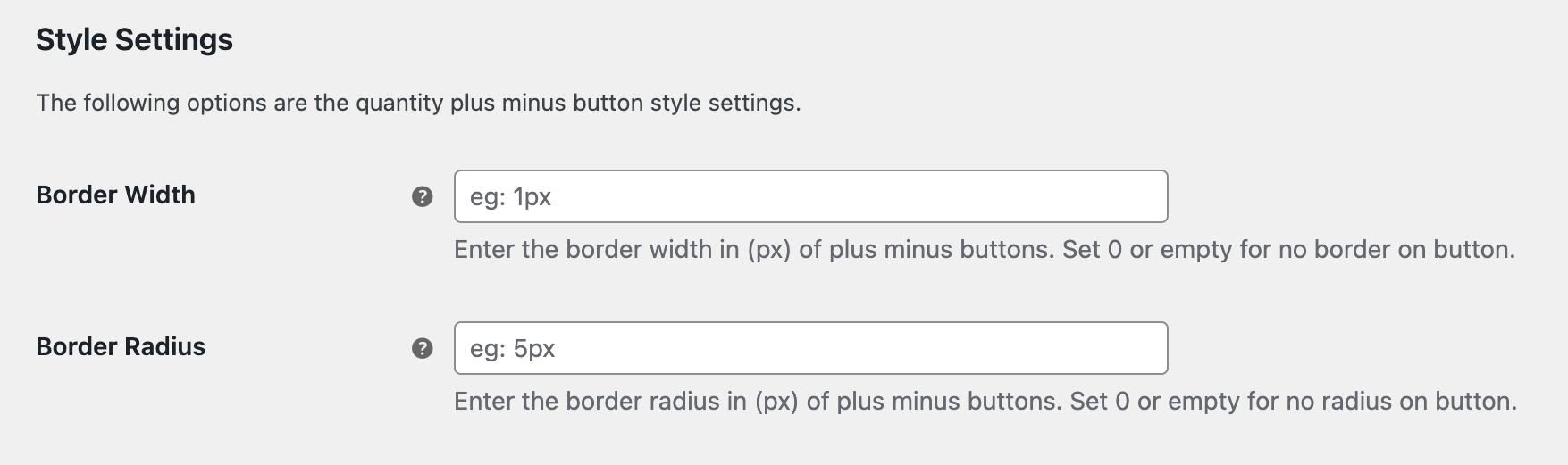
Style Settings

- Border Width: Specify the thickness of the button border in pixels. Example: 1px. Leave empty for no border.
- Border Radius: Define how rounded the button corners will be by entering a value in pixels. Example: 5px. Set to 0 for sharp corners.
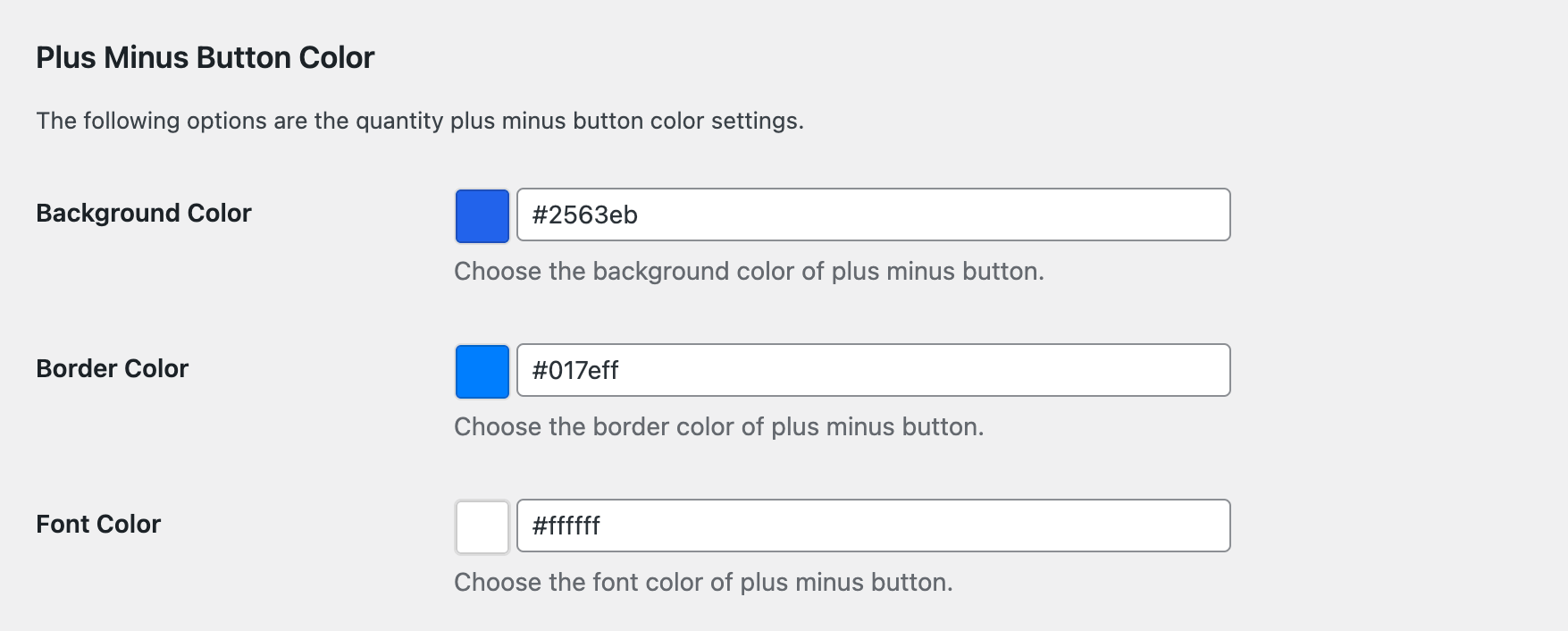
Plus-Minus Button Colors

This section lets you adjust the colors of the plus-minus buttons.
- Background Color: Choose the button’s background color using a hexadecimal color code (e.g., #abea23).
- Border Color: Select the color for the button’s border using a hexadecimal code (e.g., #017eff).
- Font Color: Set the color for the text inside the button using a hexadecimal code (e.g., #ffffff for white).
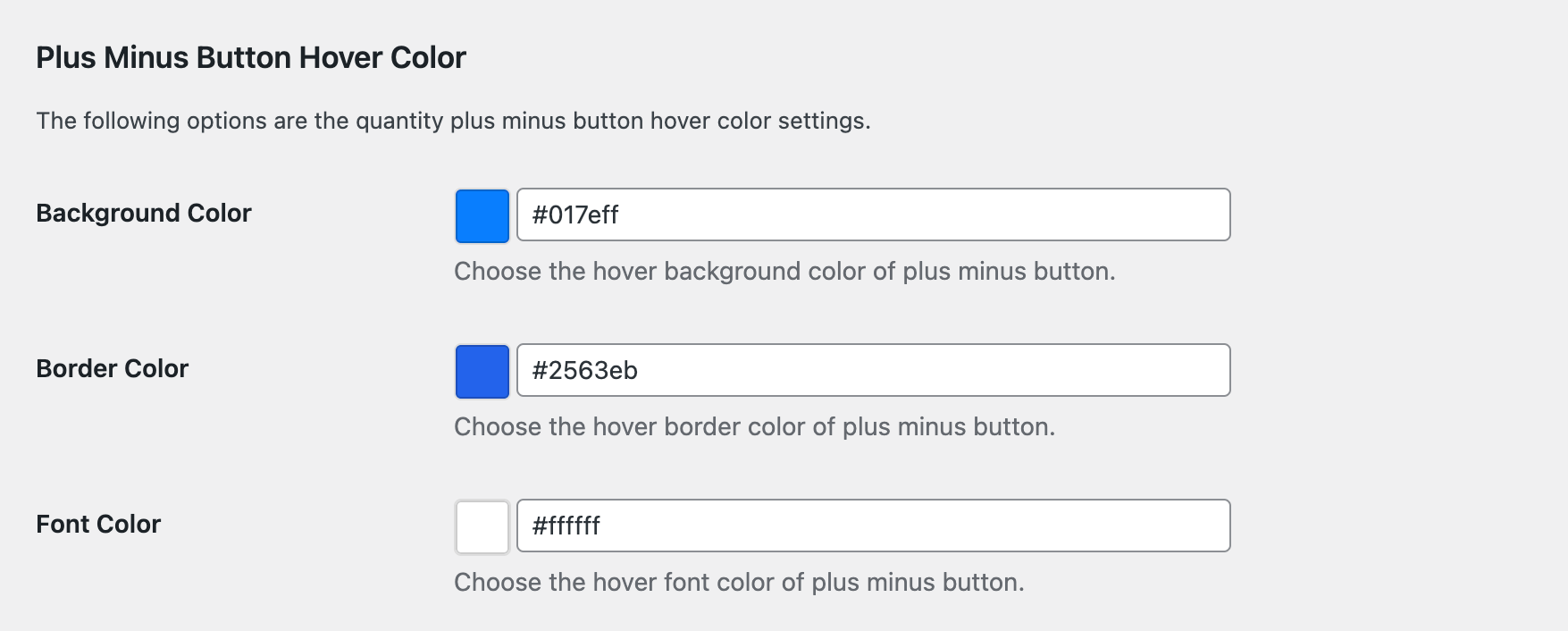
Plus-Minus Button Hover Colors

These options control how the buttons look when hovered over.
- Hover Background Color: Specify the background color when hovering over the buttons (e.g., #017eff).
- Hover Border Color: Choose the border color that appears when the button is hovered over (e.g., #2563eb).
- Hover Font Color: Set the text color that appears when the buttons are hovered (e.g., #ffffff).
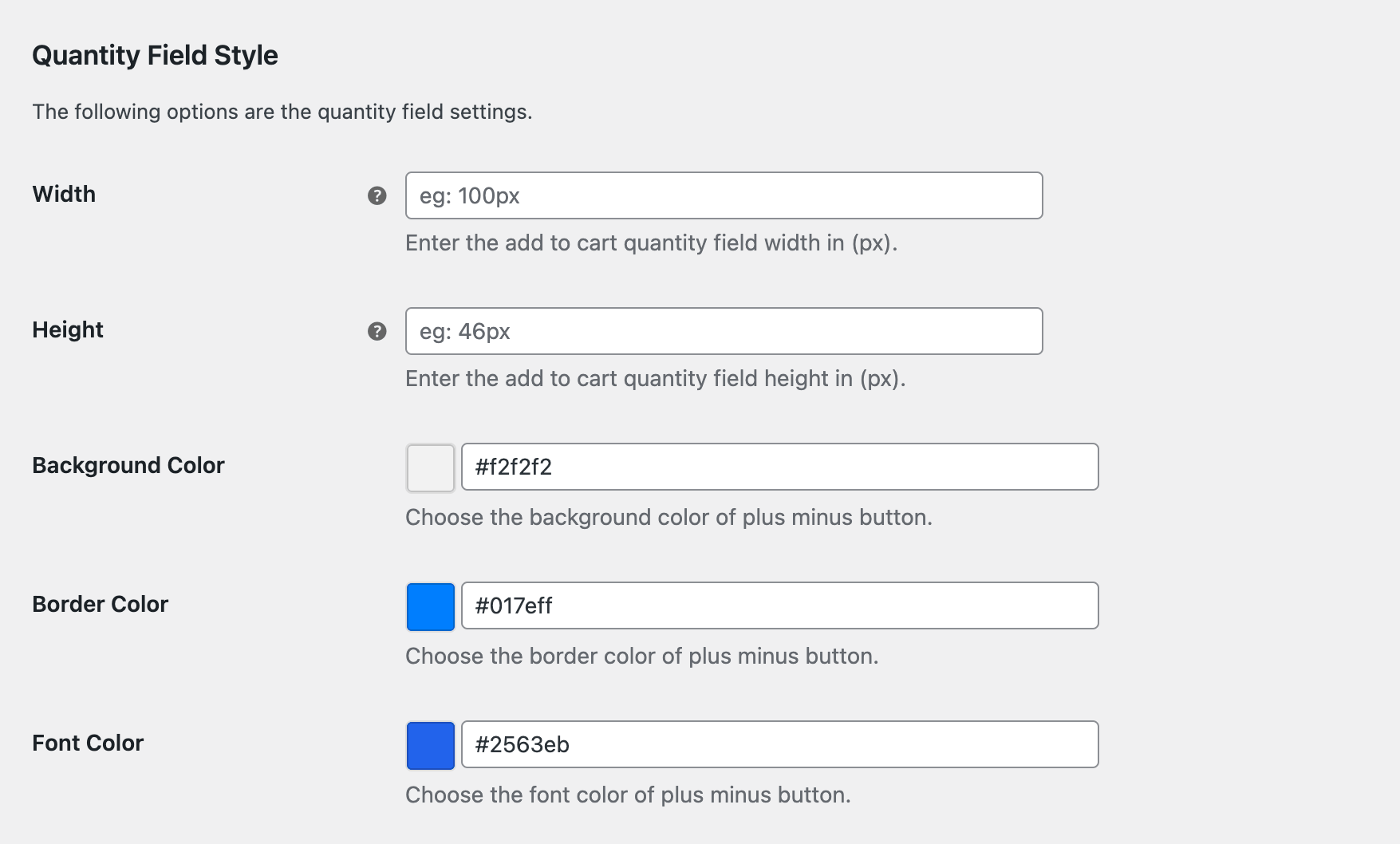
Quantity Field Style

Customize the appearance of the quantity field (where users input the number of items).
- Width: Set the width of the quantity field in pixels (e.g., 100px).
- Height: Determine the height of the quantity field in pixels (e.g., 46px).
- Background Color: Choose the background color for the quantity field using a hexadecimal code (e.g., #f2f2f2).
- Border Color: Set the border color of the quantity field using a hexadecimal code (e.g., #017eff).
- Font Color: Choose the color of the text inside the quantity field using a hexadecimal code (e.g., #2563eb).
Save Your Changes
Once you’ve configured the settings to your liking, click the Save Changes button at the bottom of the page to apply your customizations.
This guide should help you easily configure the appearance of the plus-minus buttons and quantity field in WooCommerce to match your desired style.
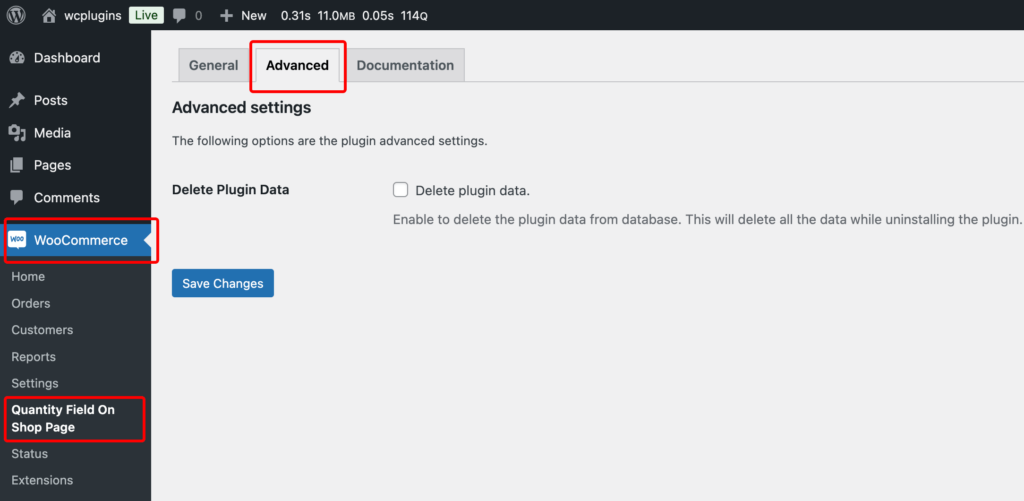
Advance Settings

If you want to delete all plugin data after uninstalling the plugin, simply go to the Advanced tab, check the “Delete plugin data” option, and click Save Changes.