The WC Image Flip plugin provides a variety of effects for images on your website, allowing for dynamic transitions on hover. Each effect has customizable settings, which are available in the General and Style tabs. Below is a comprehensive guide to each tab and setting in the Image Flip plugin.
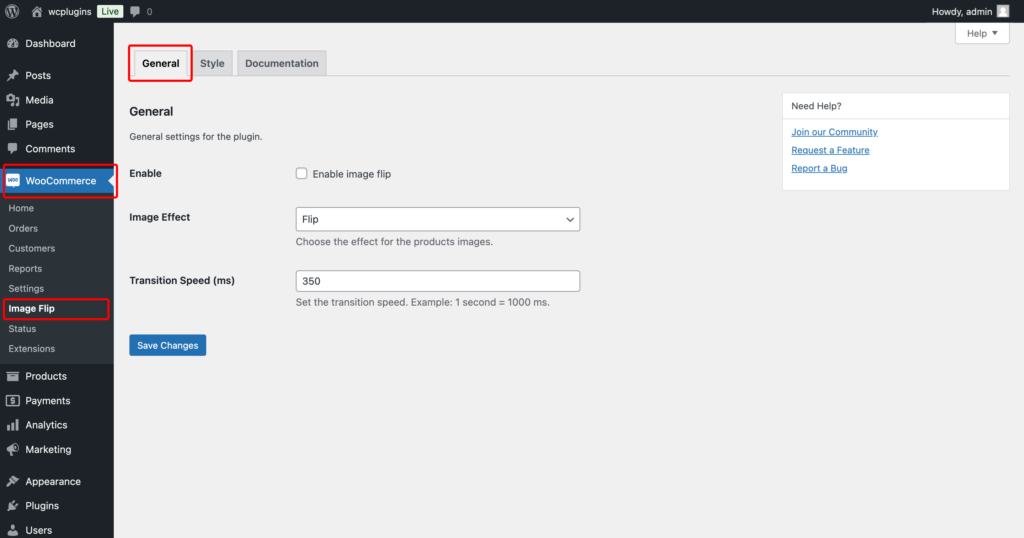
Navigate to the WC Image Flip
- From your WordPress admin dashboard, navigate to WooCommerce > Image Flip to access the plugin functionalities.

General Tab
The General tab includes several effects, each with its own unique customization options:
Step-1: Enable Image Flip
- Check this box to globally enable or disable all Image Flip functionalities across your site.
Step-2: Select Image Effect
There are five different hover effects for your WooCommerce products.
If you have already chosen the effect for your WooCommerce products, you can now set your preferences for your chosen effects based on how you want to personalize them.
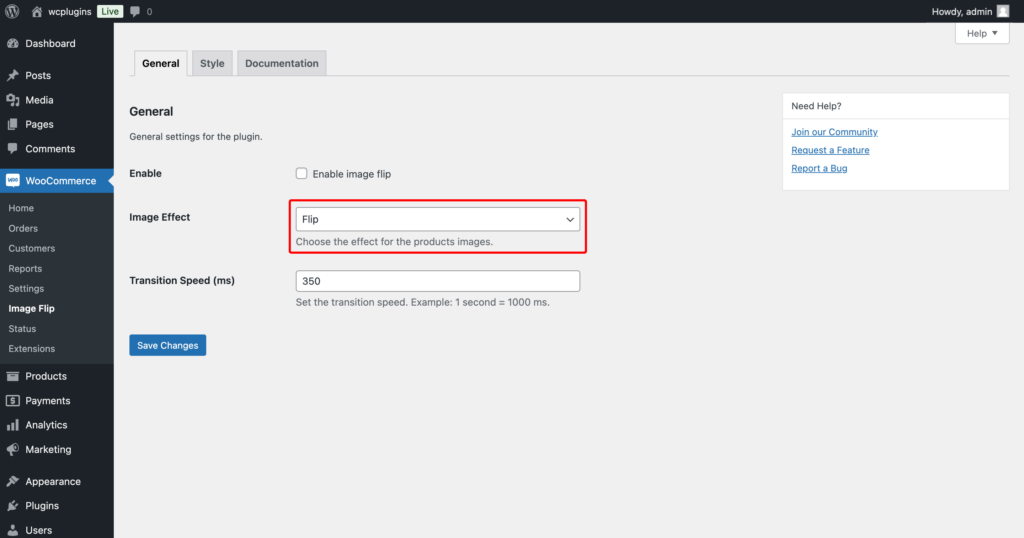
2.1: Flip Effect
- If you choose the Flip effect, you’ll get to personalize the Transition Speed (ms) where you can set the transition speed. For example: 1 second = 1000 ms.

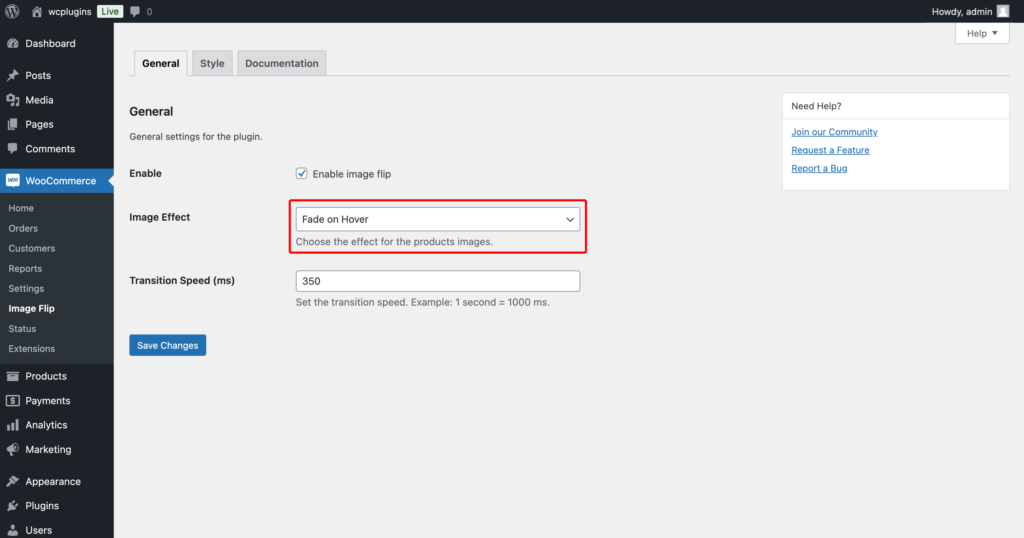
2.2: Fade on Hover Effect
- If you choose the Fade on Hover effect, you’ll get to personalize the Transition Speed (ms) where you can set the transition speed. For example: 1 second = 1000 ms.

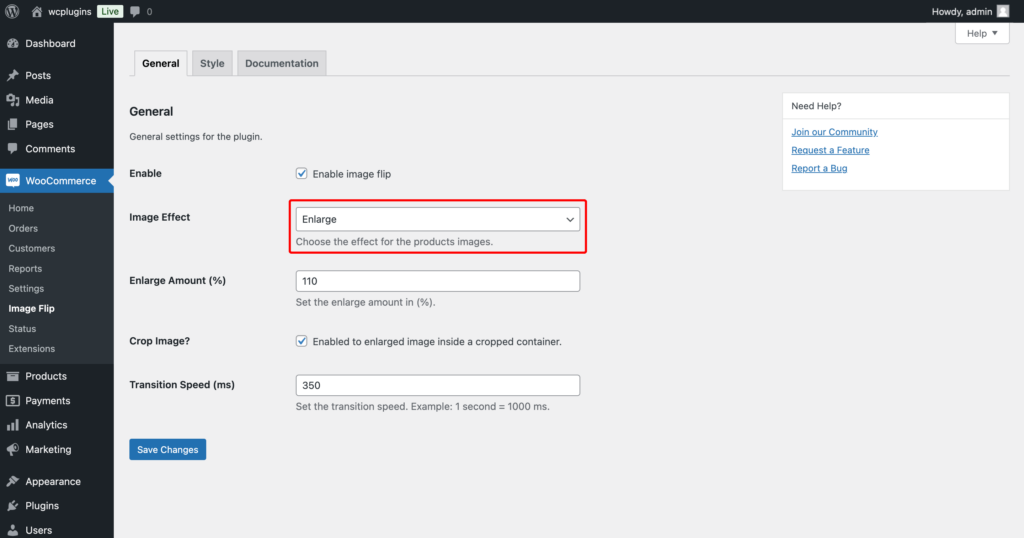
2.3: Enlarge Effect
- If you choose the Enlarge effect, you’ll get to personalize the Enlarge Amount (%) where you can set the enlarged amount in (%).
- You can also crop your images to adjust with the container for the effect and set the transition speed. For example: 1 second = 1000 ms

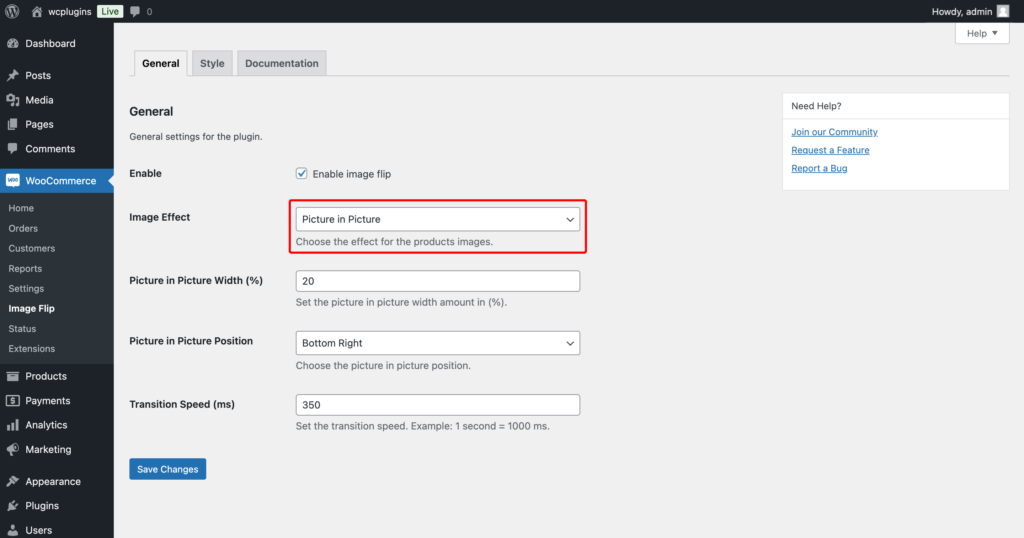
2.4: Picture in Picture Effect
- If you choose the Picture in Picture effect, you’ll get to personalize the Picture in Picture width (%) where you can set the Picture in Picture width amount in (%).
- You can also the Picture in Picture position as in Top Left, Top Right, Bottom Left, and Bottom Right. Besides, you can set the transition speed. For example: 1 second = 1000 ms.
- Choosing Style in Picture in Picture Effect.

There’s a dedicated style tab where you can set the border color of the Picture in Picture effect.
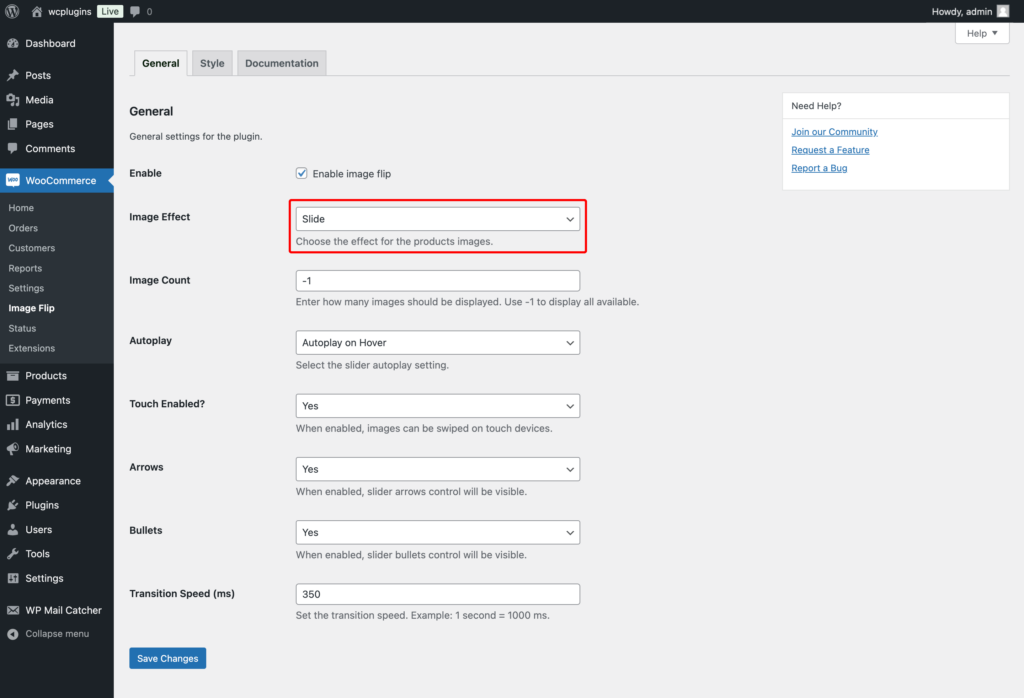
2.5: Slide Effect
- If you choose the Slide effect, you’ll get to personalize the Image Count where you’ll be able to set how many images should be displayed.
- You can set the Autoplay for the slider using two different options. One is Autoplay on Hover and another one is Forced Autoplay.
- You can also enable the touch slide option for mobile devices or touch-enabled devices so that images can be swiped via sliding.
- Besides, you also make the arrows, and bullets visible for your sliders and set the transition speed. For example: 1 second = 1000 ms.

Step-3: Save Settings
- Once you’ve customized the necessary fields, save your changes. The image settings will then apply based on your updated settings, ensuring that it’s working on you storewide.
You can only choose one effect at a time, which will be applied to all of your WooCommerce products.
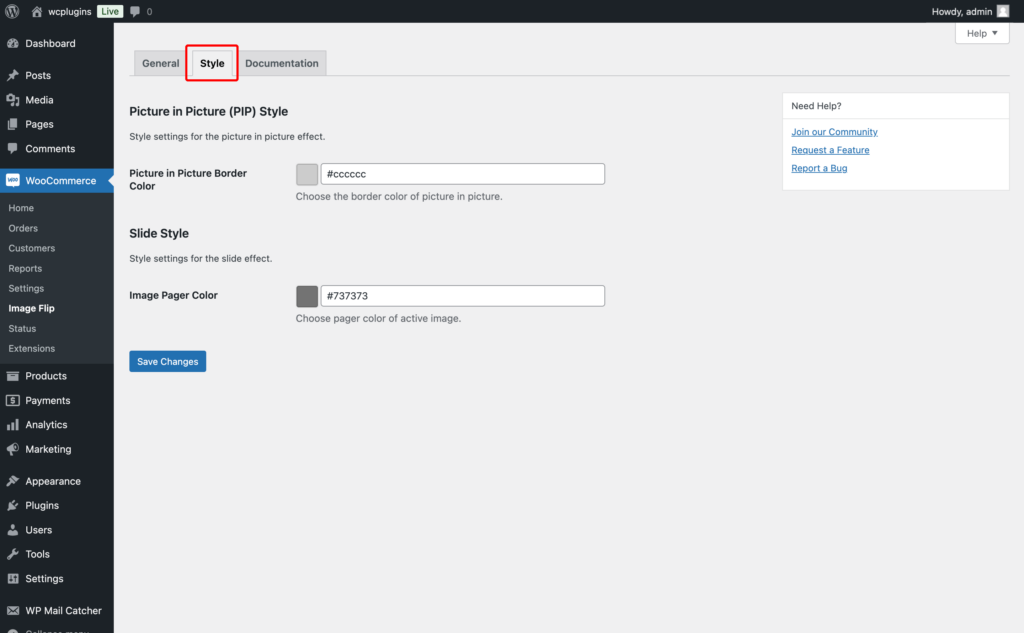
Style Tab
There’s a dedicated style tab where you can set the border color of the Choosing Style in Slide effect.
- Customize the border color of the Picture in Picture effect by selecting a color from the color picker.
- Select the color for the pager representing the active image

This style tab allows you to customize the color to match your site’s theme and make it visually clear which image effect settings is currently active.
